こんにちは、挑戦するエンジニア のり ですよ。
新しくプログラミングに挑戦してみたい方、結構いらっしゃるのではないでしょか?
しかし、どうすればプログラムが作れるようになるのか、はじめてだと分からないですよね。
今回は、パソコンでPythonを作るために必要な開発環境のインストール手順を画像付きで解説します。
始めに
この記事では、Windows11のパソコンにPythonの開発環境をインストールする手順を解説します。
この記事を読んでいただくことで、Windows11のパソコンにVisual Studio Codeをインストールすることができます。
Visual Studio Codeは、無料で使える開発環境です。
ぜひ、挑戦してみてください!
ソフトウェアの選定
まず、開発環境を構築するため、どんなソフトウェアを使用するか検討しました。
できれば、サクラエディタよりも機能が豊富な、「統合開発環境」と呼べるものが理想です。
日本語表示が可能なソフトの中で、見た目の好みを加味して絞っていきました。
Googleで検索して、いろいろな情報を見た結果、最終候補を次の二つに絞ったのです。
開発環境の候補
・Pycharm
・Visual Studio Code
Pycharm は、JetBrains(ジェットブレインズ)が提供している統合開発環境で
Web開発に向いているとのこと。
Visual Studio Code は、Microsoftが提供しているソースコードエディタで
様々な機能があり、近年開発者に人気の開発ツールです。
悩んだ結果、Visual Studio Codeに決めました。
結局、選択の決め手になったのは、動作の軽さです。
開発環境の評価をしているサイトがあり、「Visual Studio Code」について良い評価が書かれていました。
「使いやすくて、動作も軽い」と書いてあったので、その記事を信じて決めたのでした。
そうと決まれば、善は急げ。
次は、Visual Studio Codeのインストールをしていきます。
Visual Studio Codeのインストール
今回、Visual Studio Codeのインストールは、インストーラーを使う方法を解説します。
まず、ブラウザでMicrosoftのホームページにアクセスします。
■Visual Studio Code がダウンロードできるサイト
https://code.visualstudio.com/
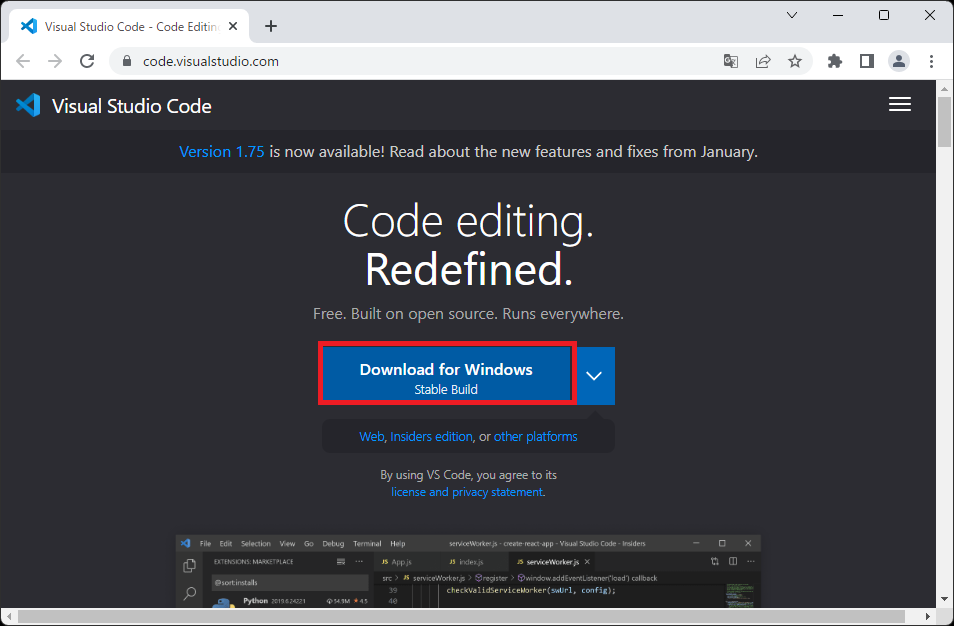
画面中央に表示されている「Download for Windows」をクリックすると
インストーラーのダウンロードがはじまります。

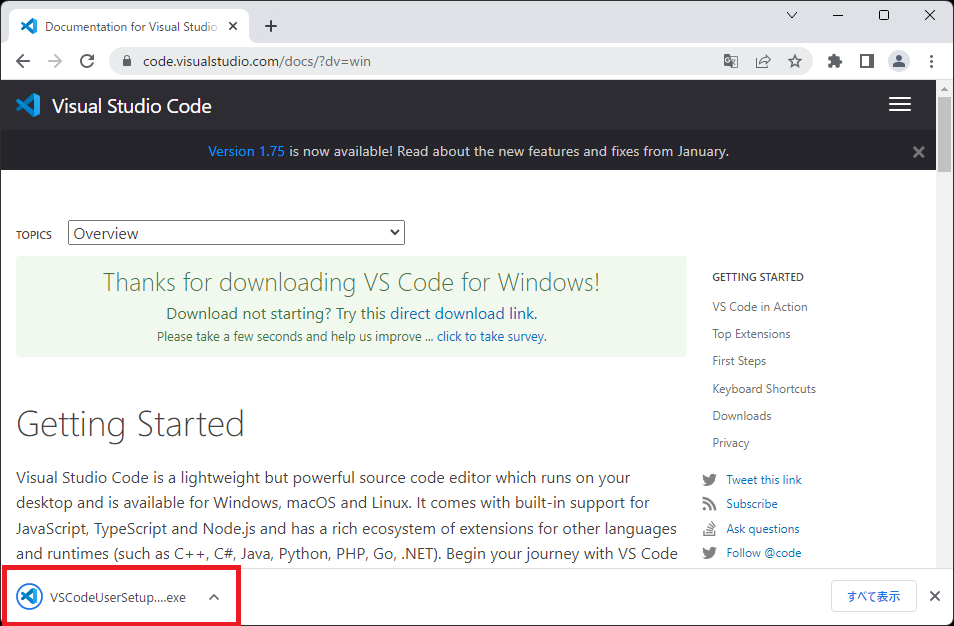
ボタンを押してしばらくするとダウンロードが終了します。

ここまでで、ダウンロードが出来ました。
次は、インストールです。
Visual Studio Codeのインストール
インストーラーをダウンロード出来たら、インストールしていきます。
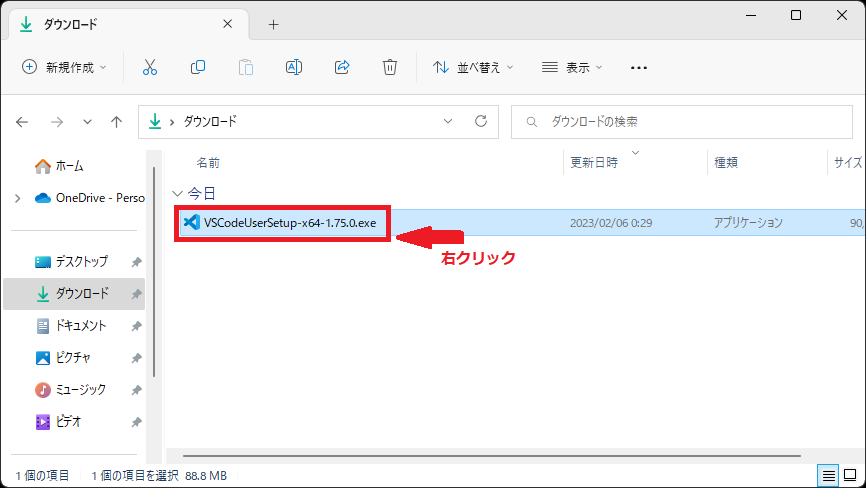
まず、エクスプローラーでダウンロードしたファイルのフォルダを開きます。

今回は、ダウンロードした VSCodeUserSetup-x64-1.75.0.exe を
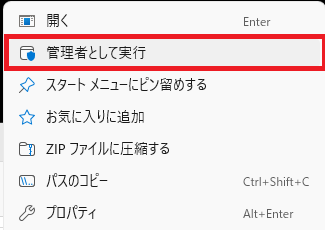
右クリックして、「管理者として実行」を選択します。

このとき「このアプリがデバイスに変更を加えることを許可しますか?」と
確認のメッセージが表示されたら、[はい]を選択します。
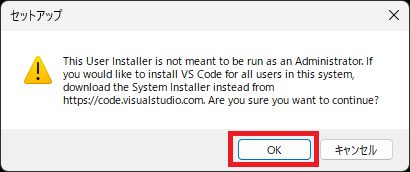
英語のメッセージ「セットアップ」が表示されたら、
OKをクリックします。

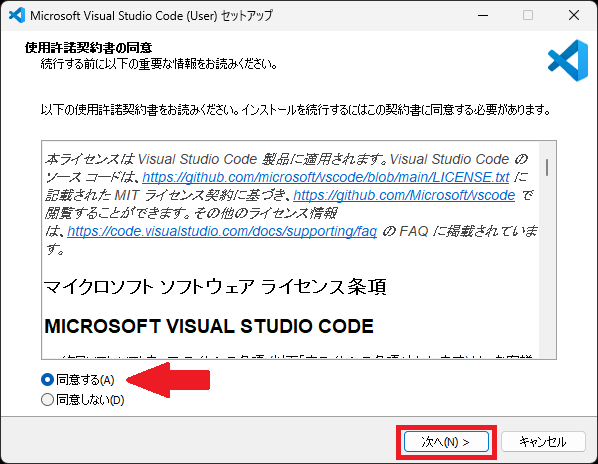
使用許諾契約書の同意が表示されるので、[同意する]をクリックして
[次へ(N)>]のボタンをクリックします。

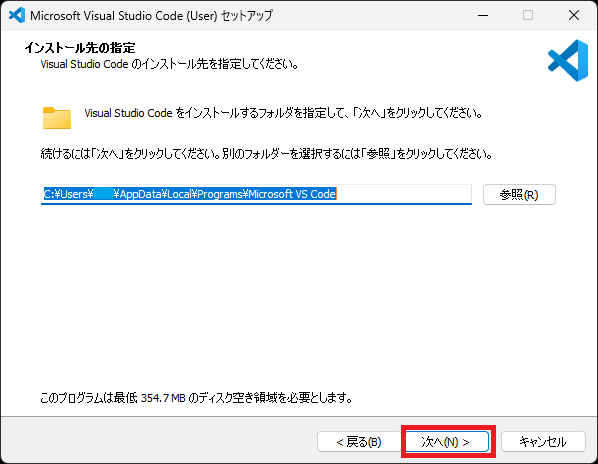
インストール先の指定が表示されるので、こだわりがなければそのままで
[次へ(N)>]のボタンをクリックします。

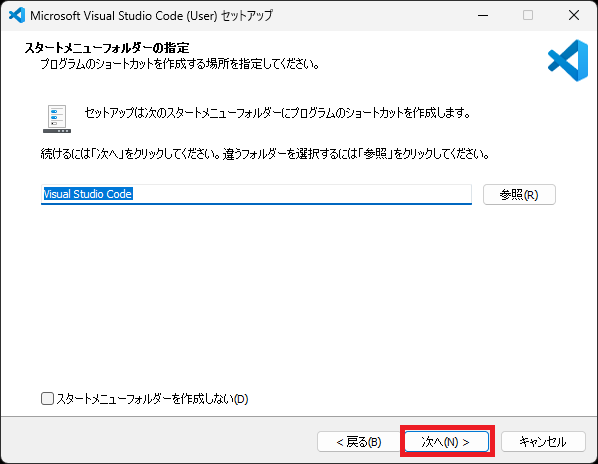
スタートメニューフォルダーの指定が表示されるので、ここも表示されたままで
[次へ(N)>]のボタンをクリックします。

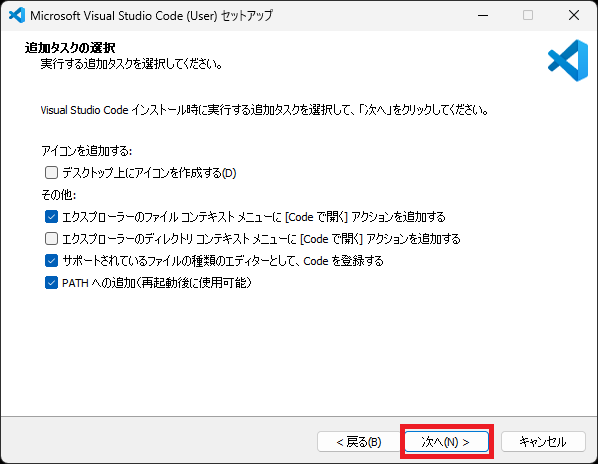
追加タスクの選択が表示されます。
ここでは、下記のスクリーンショットようにチェックを入れておくのがおすすめです。
もし、デスクトップにアイコンが欲しければ、「デスクトップ上にアイコンを作成する(D)」に
チェックを入れておきましょう。
[次へ(N)>]のボタンをクリックします。
好みの設定に合わせて、チェックを入れる。

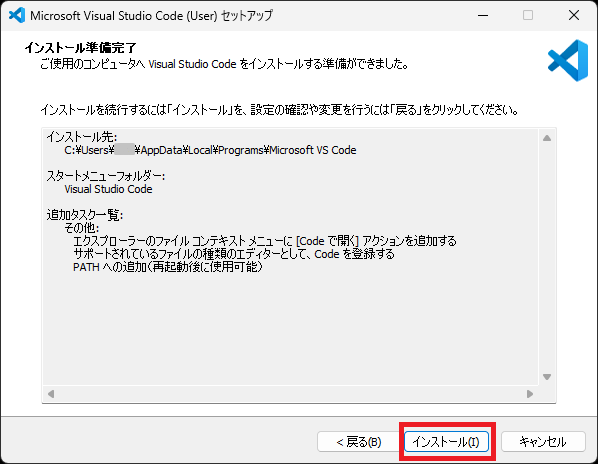
インストール準備完了が表示されるので、表示された内容を確認して
「インストール(I)」のボタンをクリックします。

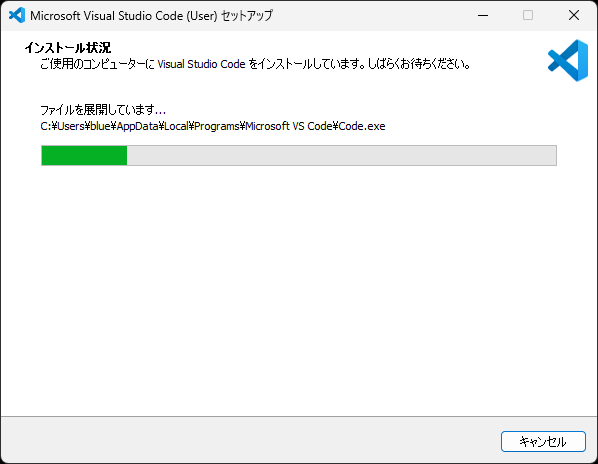
インストール中、画面には緑のプログレスバーが表示されます。

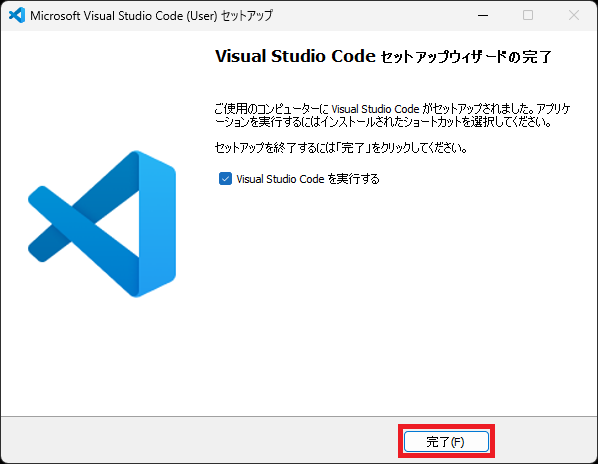
Visual Studio Code セットアップウィザードの完了が表示されたら
[完了(F)]のボタンをクリックします。

インストールはここまでです。
次は、Visual Studio CodeをPython用に設定していきます。
Visual Studio CodeでPythonの実行確認
インストールが出来たら、Visual Studio CodeでPythonが使えるか確認します。
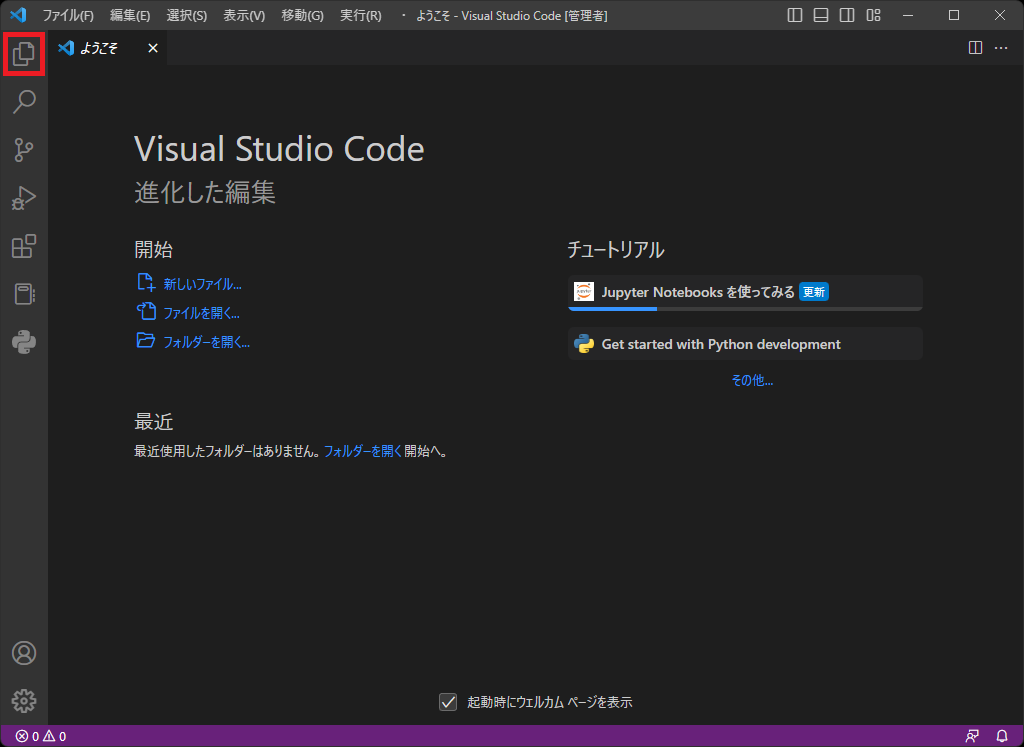
インストール後、Visual Studio Codeが表示されます。
最初から日本語で表示されるのがうれしいですよね!
まず、画面左上のアイコンをクリックし、「エクスプローラー」を表示させます。

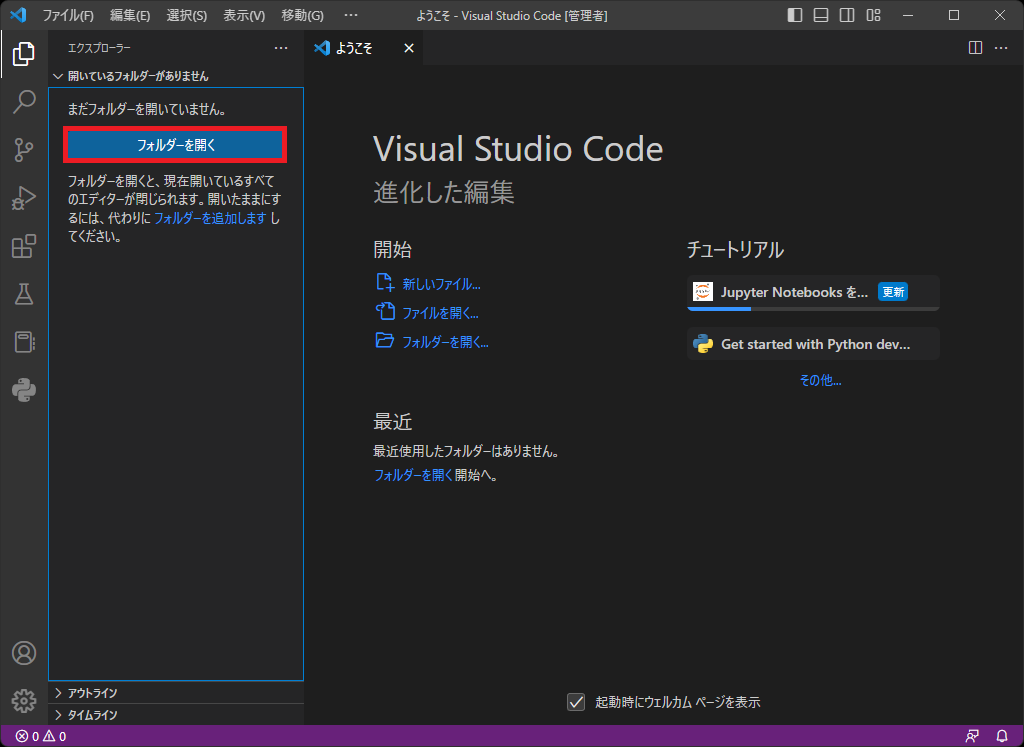
エクスプローラーが開いたら、「フォルダを開く」をクリックして、
ダイアログボックスからワークスペースにするフォルダを選択します。

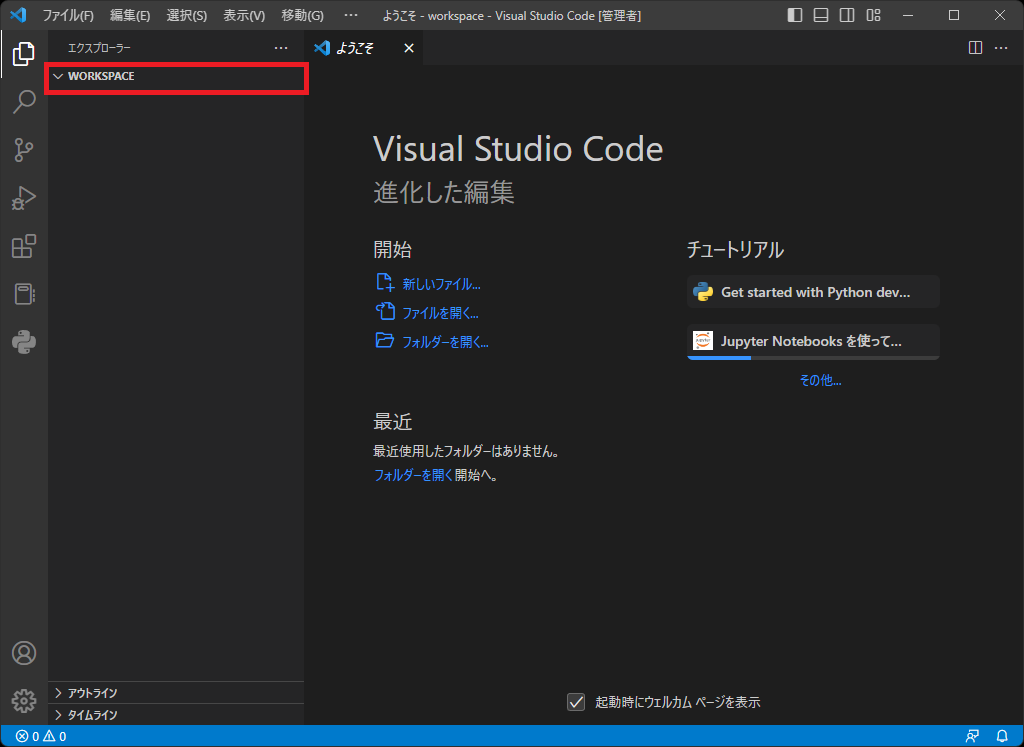
エクスプローラーの下のあたりをクリックします。
スクリーンショットのWORKSPACEの文字のあたりです。

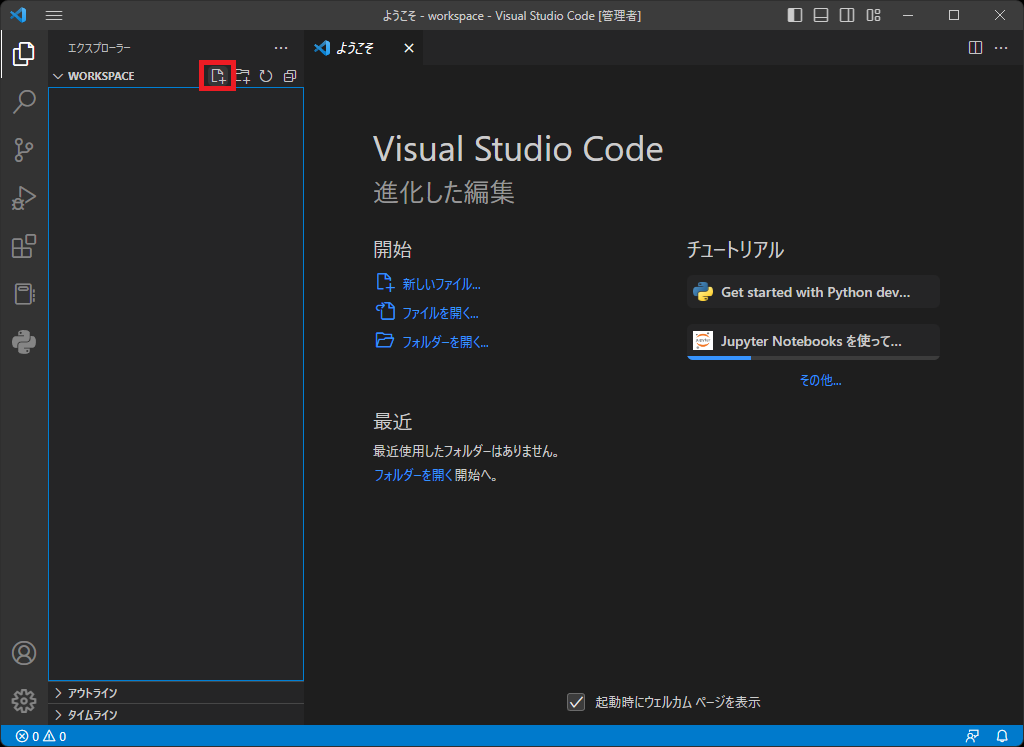
アイコンが4つ表示されたら、一番左をクリックします。
ファイル追加のアイコンです。

適当に名前を付けて、拡張子を「.py」でファイルを作成します。
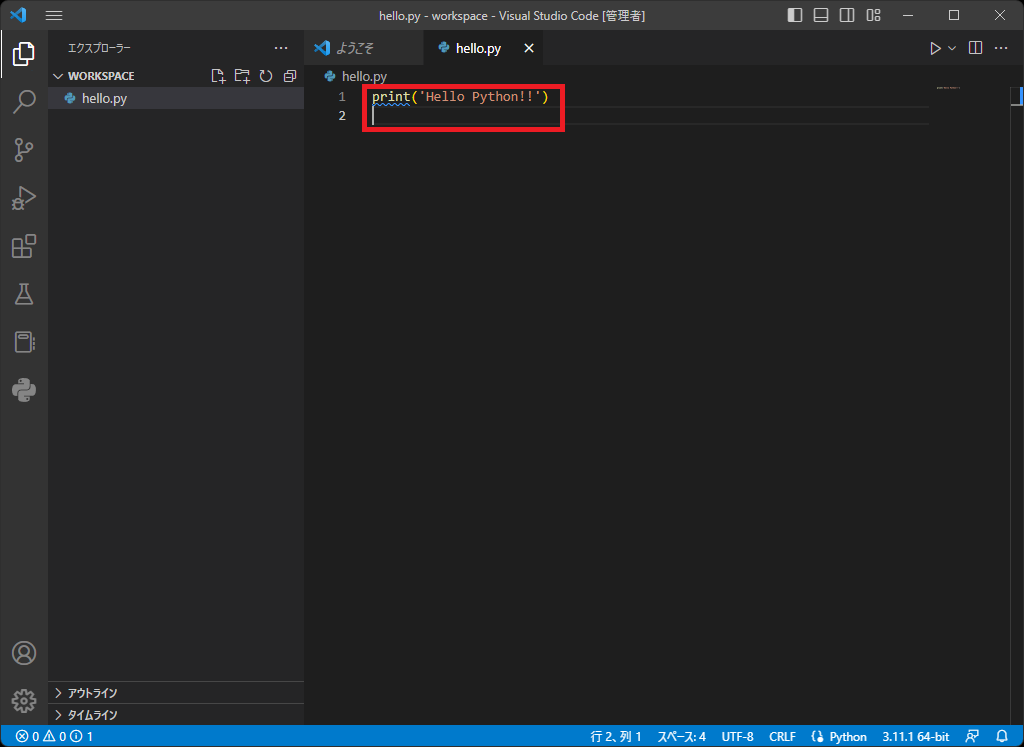
表示されたウインドに、サンプルコードを入力します。
ファイル名の拡張子は、Pythonの「.py」にします!
print('Hello Python!!')
試しにプログラムを実行してみます。
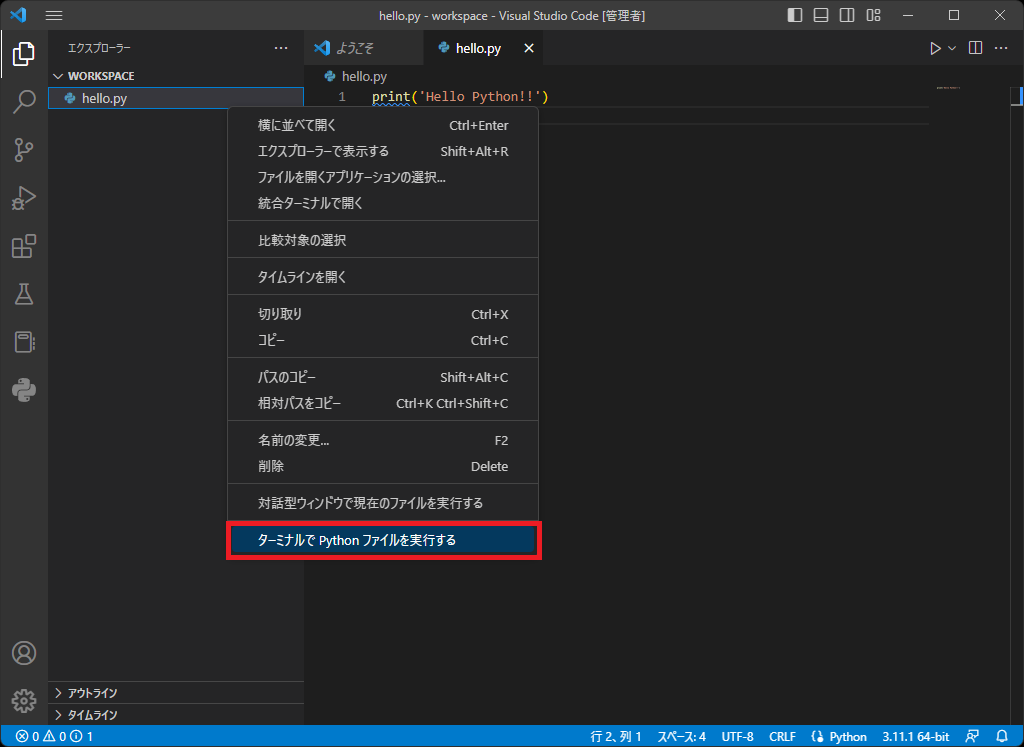
ファイルを[Cntl + s]で保存して、エクスプローラーからファイル名を右クリックし、
「ターミナルでPythonファイルを実行する」を選択します。

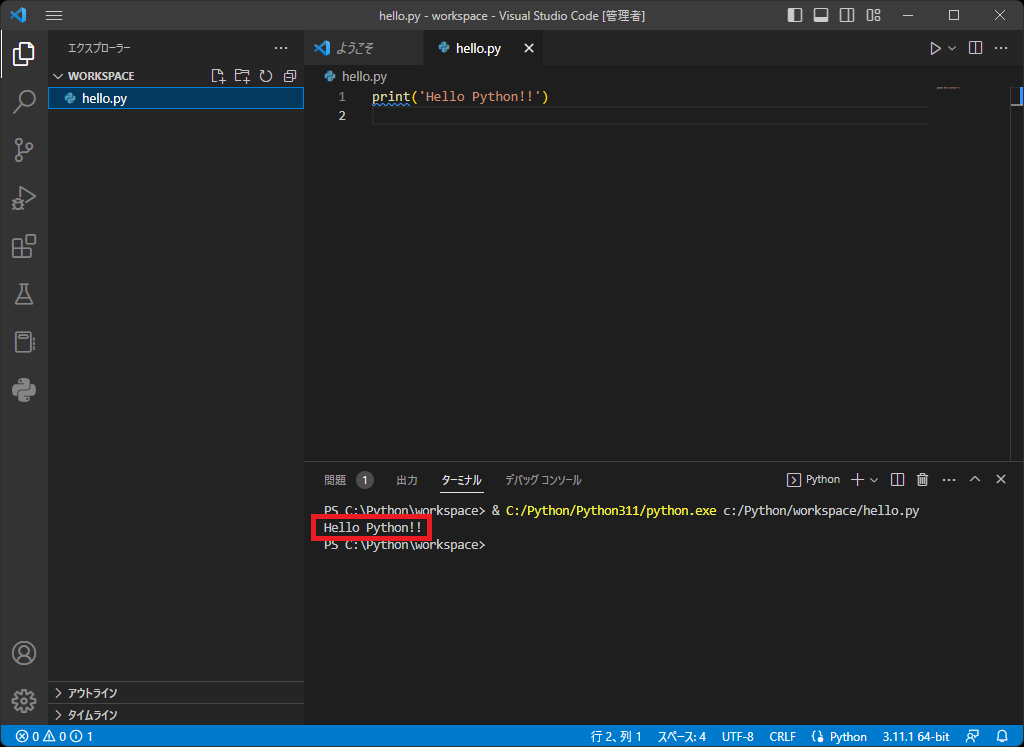
ウインド下段のコンソールに「Hello Python!!」と表示されれば成功です。

コンソールに「Hello Python!!」と表示されました。
Pythonの実行確認はここまです。
まとめ
今回、Visual Studio Code をダウンロードして、インストールしました。
Pythonファイルを作成して実行し、Pythonをコーディングしていける環境を確認しました。
Pythonのプログラムが実行できるようになって、どんなプログラムを作ろうか
期待が高まります!
また、Visual Studio Codeは、短い期間でどんどん改良が加えられて進化しています。
これからより、便利に使いやすくなっていくと期待しています。
それでは、今日の解説はこのへんで。
またのお越しをお待ちしております。
